We know you like them, and we love to create them too… yes, we are back with a new infographic 😍 This time, we’ve decided to have a closer look at Google Play Store listings, and especially how you can use some SEO stuff, like HTML headings or bold, to give a boost to your ASO on-metadata! Ready?
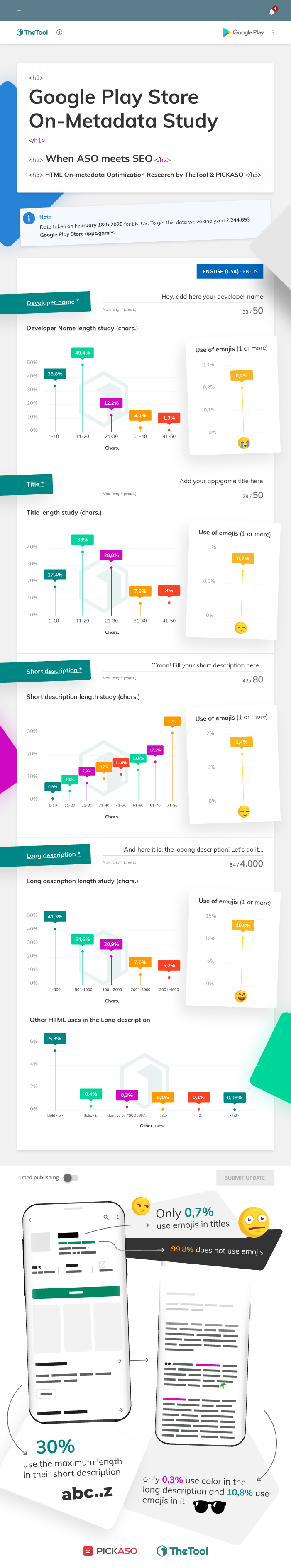
HTML SEO On-metadata Optimization Research by TheTool & PICKASO
To understand how SEO can be used to optimize for Google Play, we decided to study the use of different HTML elements and how frequently they are present within the store listings.
Each Google Play Store on-metadata field was studied in terms of:
- Length (number of used characters)
- Emojis
As for the Description field, the presence of all these elements was also studied:
- Bold (<b> </b>)
- Italic (<i> </i>)
- Color (<font color=”$COLOR”> </font>
- Headings (<h1> </h1>, <h2> </h2>, <h3> </h3>)
The data that is presented in this image was taken from a total of 2.244.693 apps that were available on Google Play Store the day of the study (February 18th, 2020) for the language EN-US (English of the United States). Want to discover all the data we’ve gathered?
Infographic
To sum up: HTML Optimization for Google Play Store Listing Study 2020
The results are clear: there is a lot of room for improvement in terms of App Store Optimization with HTML for Google Play. Very few developers are making the most out of the total characters available of the on-metadata fields, neither are they using these tags or Emojis.
Related | How to Use HTML & Emoji in your Google Play Store App Listing
In terms of HTML tags used in the description field, bold (<b>) is the most used one, while headings are used in only 0,1% of Google Play apps & games listings (<h1>, <h2>) and less than 0,1% for <h3>.
Remember: ASO on Google Play Store is “very SEO”… 😉