Today, we are sharing with you all you need to know about Apple App Store and Google Play Store screenshots. Learn more about their possible sizes for all Android and iOS devices (iPhone, iPad Pro, iPad Air, iPad Mini…), differences and how to make them have a positive impact on App Store Optimization Conversion Rate in 2021.
An app might have great features, offer innovative content and have a lot of potential, it could still struggle with having a good conversion rate if its store listing / product page is not properly optimized.
Offering attractive and quality visuals is more than important for your ASO strategy. Indeed, users are very likely not to read the full description of your app but much more to look at the visual assets or images.
Working on the visuals that you are choosing for your store listing is crucial. This is why you need to be aware of what your screenshots should look like to catch users’ attention and make them download.
Discover the different guidelines to follow for your screenshots on Google Play and on App Store, both of which we know have their own specificities, as well as our best advice to make your screenshots more impactful.
Table of Contents
App stores screenshot sizes [Update 2021]
Google Play Store screenshots (Android)
Google Play can be used on different Android devices: phones, tablets (7 or 9 inches) and the watch wear OS. The screenshots should not be less than 320 pixels or more than 3840 pixels. You can add up to 8 of them for any device to the listing when publishing or updating your app.
The files need to be in a JPEG or PNG format of 24 bits, in a 2:1 ratio if it is a portrait and a 16:9 ratio for landscapes. Be careful that if you go for different sizes: the maximum size should not be more than twice bigger than the minimum size.
You can add 15 to 30 seconds videos that will always be displayed before screenshots and that will open in landscape and full-screen. Developers are allowed to include promotional content in these videos that are directly embedded from YouTube.
Read more: Graphic assets, screenshots, & video from Google
Apple App Store screenshots (iOS iPhone / iPad)
The iOS App Store enables users to upload up to 10 screenshots. It also gives developers the possibility to add a video preview that can be seen both in the search results page and on the product page.
It can be browsed from quite a lot of different devices (iPhone, iPad & Apple Watch), so there are many sizes to consider. You can find all of them in the table below.
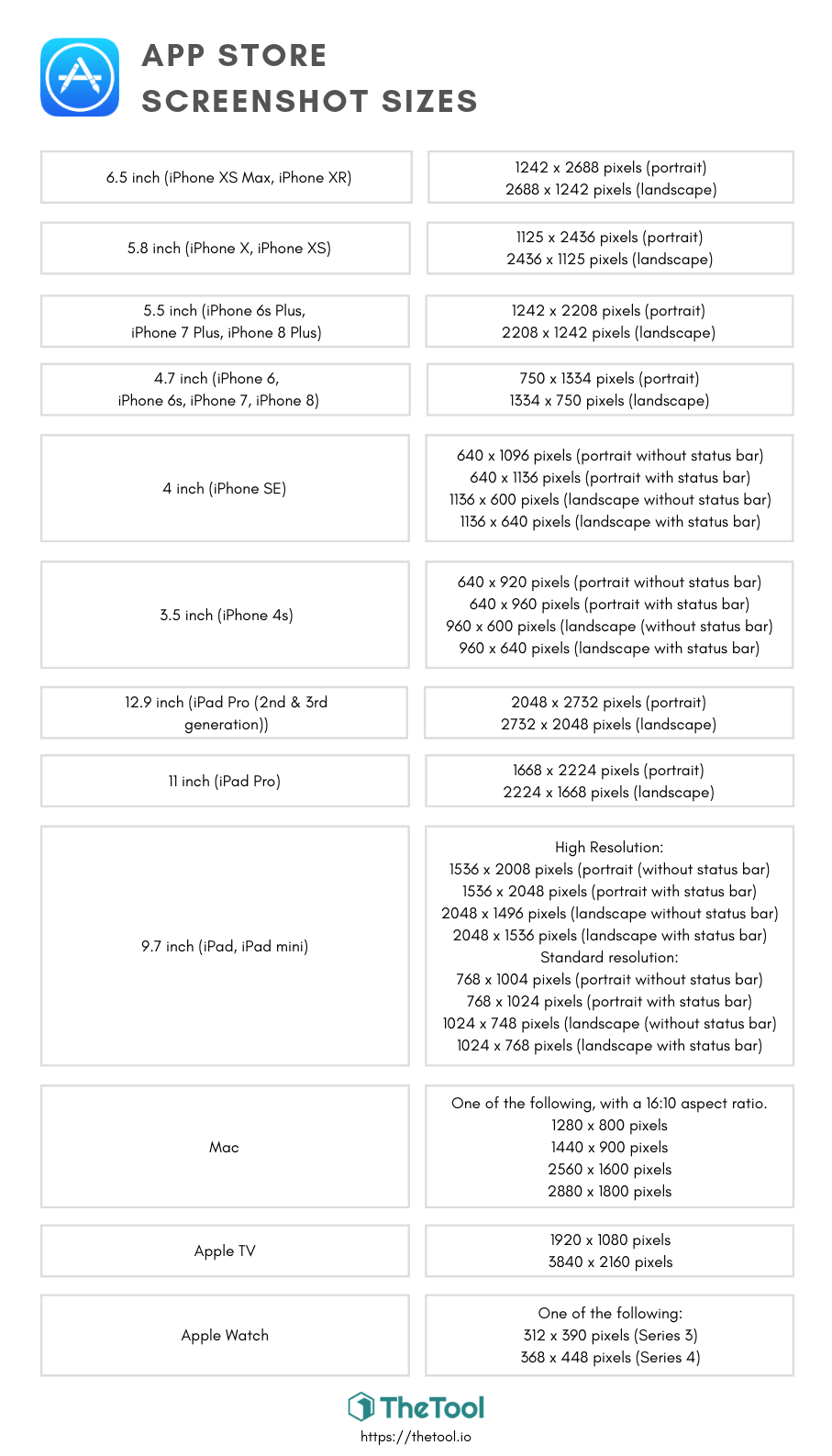
Sizes Table:
| 6.5 inch (iPhone XS Max, iPhone XR) | 1242 x 2688 pixels (portrait) 2688 x 1242 pixels (landscape) |
| 5.8 inch (iPhone X, iPhone XS) | 1125 x 2436 pixels (portrait) 2436 x 1125 pixels (landscape) |
| 5.5 inch (iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus) | 1242 x 2208 pixels (portrait) 2208 x 1242 pixels (landscape) |
| 4.7 inch (iPhone 6, iPhone 6s, iPhone 7, iPhone 8) | 750 x 1334 pixels (portrait) 1334 x 750 pixels (landscape) |
| 4 inch (iPhone SE) | 640 x 1096 pixels (portrait without status bar) 640 x 1136 pixels (portrait with status bar) 1136 x 600 pixels (landscape without status bar) 1136 x 640 pixels (landscape with status bar) |
| 3.5 inch (iPhone 4s) | 640 x 920 pixels (portrait without status bar) 640 x 960 pixels (portrait with status bar) 960 x 600 pixels (landscape (without status bar) 960 x 640 pixels (landscape with status bar) |
| 12.9 inch (iPad Pro (2nd & 3rd generation)) | 2048 x 2732 pixels (portrait) 2732 x 2048 pixels (landscape) |
| 11 inch (iPad Pro) | 1668 x 2388 pixels (portrait) 2388 x 1668 pixels (landscape) |
| 10.5 inch (iPad Pro, iPad Air) | 1668 x 2224 pixels (portrait) 2224 x 1668 pixels (landscape) |
| 9.7 inch (iPad, iPad mini) | High Resolution: 1536 x 2008 pixels (portrait (without status bar) 1536 x 2048 pixels (portrait with status bar) 2048 x 1496 pixels (landscape without status bar) 2048 x 1536 pixels (landscape with status bar) Standard resolution: 768 x 1004 pixels (portrait without status bar) 768 x 1024 pixels (portrait with status bar) 1024 x 748 pixels (landscape (without status bar) 1024 x 768 pixels (landscape with status bar) |
| Mac | One of the following, with a 16:10 aspect ratio. 1280 x 800 pixels 1440 x 900 pixels 2560 x 1600 pixels 2880 x 1800 pixels |
| Apple TV | 1920 x 1080 pixels 3840 x 2160 pixels |
| Apple Watch | One of the following: 312 x 390 pixels (Series 3) 368 x 448 pixels (Series 4) |
Read more: Screenshot specifications from Apple
Feel free to download the following image to always have them on hand 😉:
These screenshots must be in a PNG or a JPEG format.
As for videos, you can add up to 3 of them and they can last 15 to 30 seconds. These videos should display the app’s design and functionality. If it’s a game, it should give a preview of its gameplay, a really important feature for the users to see. Unlike on Google Play, promotion content is not allowed on App Store previews. Apple could take your app off its store for unrespecting this guideline, so be careful about that.
Creating outstanding screenshots for ASO (App Store Optimization)
We will now share with you some tips for you to try and find the best screenshots for your app. The objective: make your conversion rate to download take off! 🚀
Layout
First, think about the orientation of the screenshots you want to use. Both of them have their benefits and their inconveniences, and it’s important to be aware of their differences. For example, if your app has different key features, it might be difficult to display all of them in one horizontal screenshot. Using vertical ones would enable more of them to be displayed. This way, the app can have a wider range of content visible to the users without them needing to scroll.
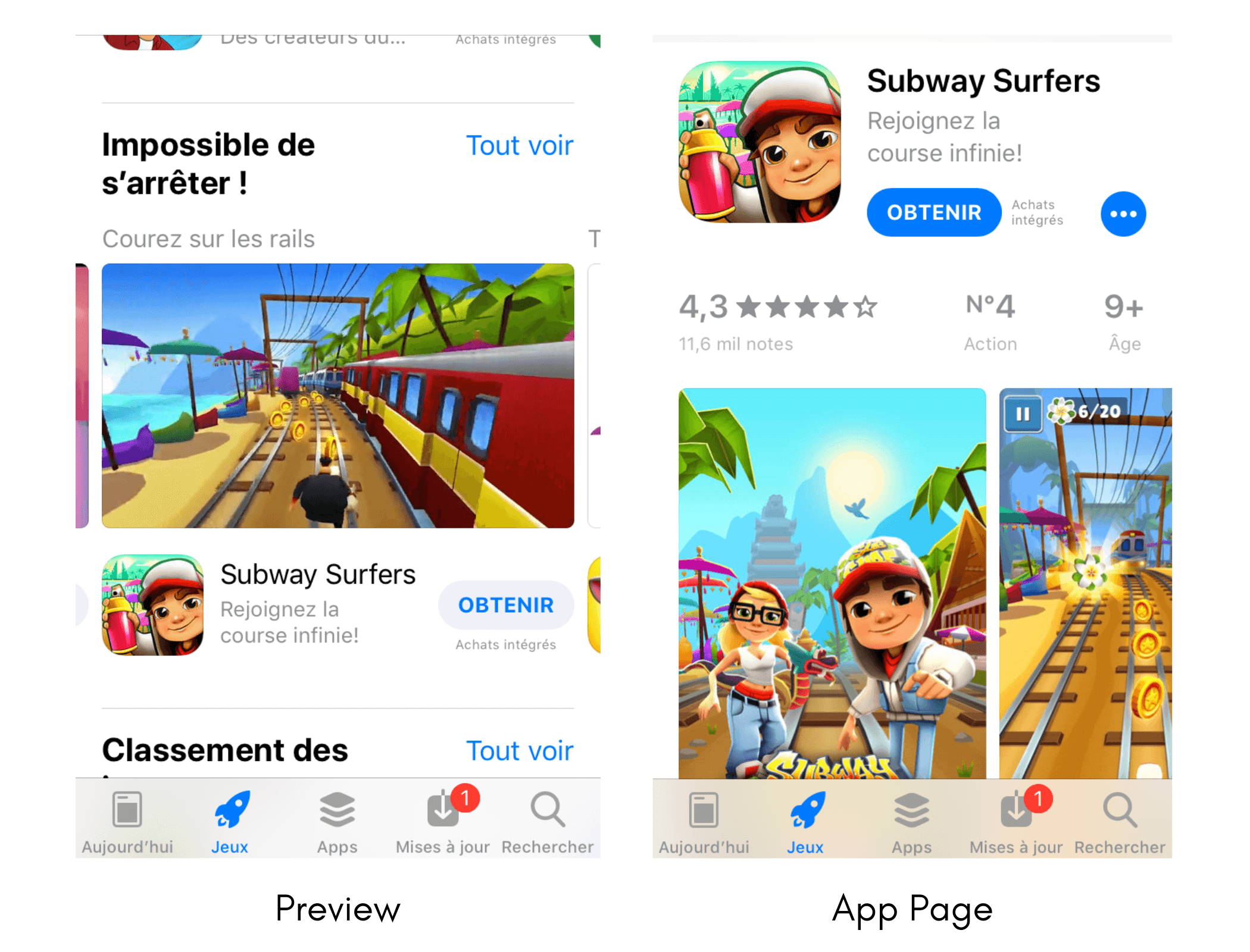
You can also combine horizontal and vertical screenshots. For example, you could go for a horizontal screenshot or video in the search section, and then some vertical screenshots on the listing.
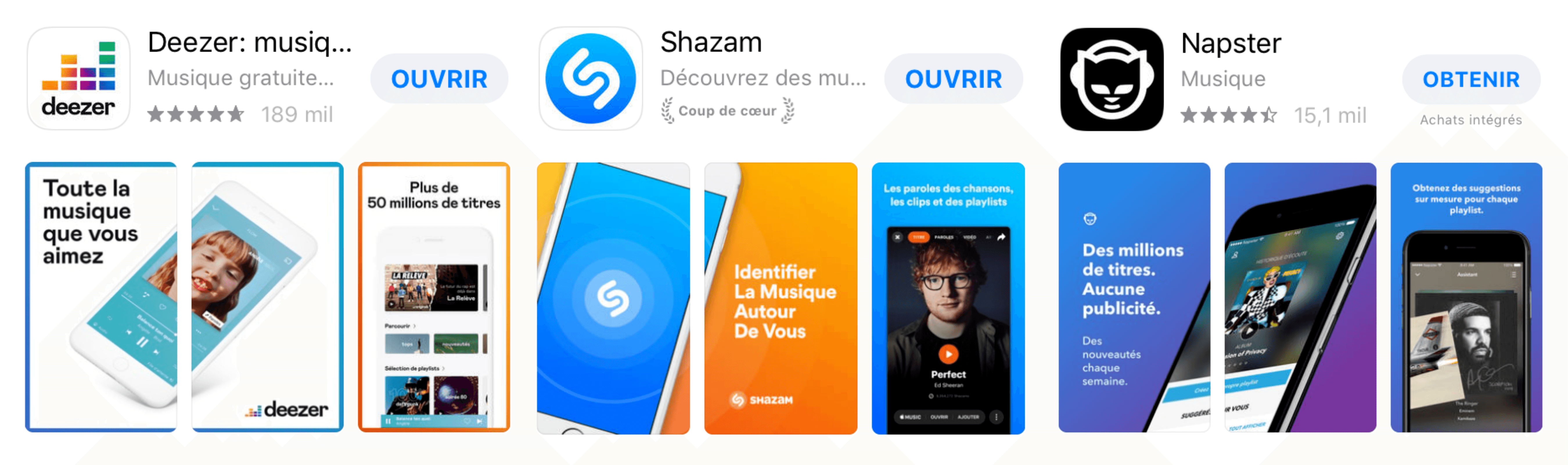
As for the visuals themselves, we recommend to stay up to date on the different design trends. Choosing matching colors and visuals that represent the spirit of the app will create harmony in your designs. If you decide to make two vertical screenshots match, be careful that they do fit together and that the screens do not shift. Also, avoid adding shared text on these matching screenshots as it wouldn’t be pleasant to read.
The first screenshots are the most important ones to work on. Indeed, users need to be convinced within 7 seconds, the average time they spend on product pages. Consequently, they will need to be quality designs that arouse users’ curiosity.
Contents
Apart from the visual aspect, you definitely need to work on the contents you want to share with the users.
The first thing you need to do on this matter is to define a story for your screenshots. To do so, you can follow the A.I.D.A (Attention, Interest, Desire, Action) copywriting technique. By doing so, you will work on creating engaging screenshots that will make users more likely to download your app.
Also, as mentioned earlier, you should also include gameplay previews if you are promoting a game. Indeed, users want to have an idea of what playing the game is like and which progression it follows. This kind of content has a huge impact on the conversion rate of your app. BTW, did you know that you can track the conversion rate to download of your game thanks to our ASO tool?
Finally, the best way to be able to identify what works best, whether in terms of content or of layout, is to proceed to A/B testing. By doing so, you will be able to find the most efficient options and effectively boost your CR.
About iOS & Android screenshot in 2021
Google Play Store has its own screenshot sizes, Apple App Store also has its own sizes depending on the iOS device: iPhone, iPad (all models) and Apple Watch. You should keep these sizes in mind in order to set your app or game screenshots ready from scratch. Anyway, these images have a big impact on App Store Optimization (Conversion Rate), so you should find the best converting ones.
We hope these guidelines will make it easier for you to design your app screenshots. As usual, feel free to leave us a comment and share the article! Thanks in advance.
Related | 10 Tools to Easily Create Amazing App Screenshots Like a PRO
PS: As I’m French, my iPhone App Store is in french so some screenshots are in french 😛








1 thought on “App Screenshot Sizes for App Store (iPhone + iPad) and Google Play – 2021 Guide”
I’m missing Informations and examples about the landscape screenshoots